tasks
README.md Files
Every GitHub repository you create should have a README.md. This file should tell other people why your project is useful, what they can do with your project, and how they can use it.
Checkout the GitHub About README page for more information.
README.md files are written in Markdown. Markdown is a text-to-HTML conversion tool for web writers. Markdown allows you to write using an easy-to-read, easy-to-write plain text format, then convert it to structurally valid XHTML (or HTML). It will be the easiest language you learn in this program.
Checkout the Markdown Guide for a reference.
Examples
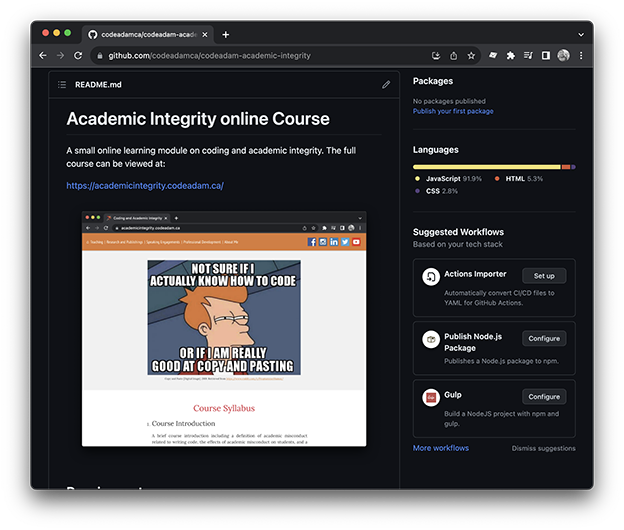
Here is the README.md file for the Academic Integrity Online Module:

My own personal website is available to view at codeadam.ca. The code for my website is in my codeadam-react-v1 repo and the cntrol panel in my codeadam-console-v1 repo. Each of these have README.md files.
Even popular coding projects have README.md files, for examples:
Notice that all the repo names are lower-kebab-case! Be consistent!
Markdown has uses outside of GitHub README.me files. Stack Overflow and Discord allow the use of Markdown when posting comments.
This tasks website was built using only Markdown and deployed using GitHub Pages (we cover that later in the Deployment Task).
The coding guideline websites _readme, tidy, and eplus are all written in Markdown.
Steps
To complete this task, follow these steps:
- Create a README.md file for each of your repos.
-
Each README.md file should include the following:
- A main heading using a #
- A paragraph describing each repo
-
Try adding the following:
- A link
- An image
- A note, warning, or information
- A code sample
All of these are described in the Markdown Guide.
Submitting this Task
Submit your class GitHub repo URLs with README.md files to the README.md Files assignment in Blackboard.